
01


02
|
Name |

Garden Answers |

Sunseekers |
|---|---|---|
Description |
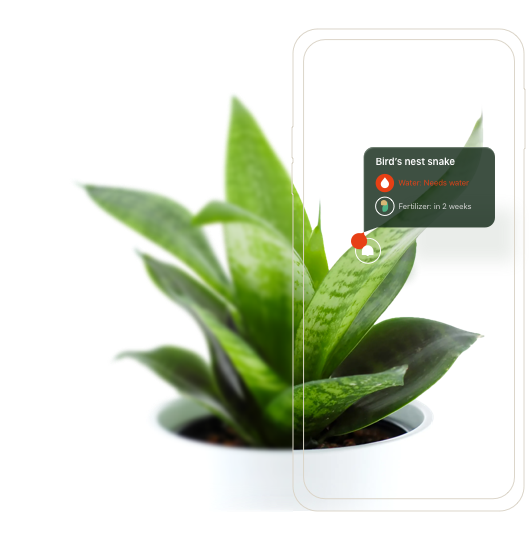
Garden Answers is a plant identification app that instantly identifies over 20,000 plants and gives you accurate and detailed information about it. |
Sunseeker is a solar tracking & compass app. The app allows you to add sun-event notifications & has a widget showing the day's solar data & position on an arc. |
Pros |
Prompt reply from experts. |
Smart technology. |
Cons |
Visual design. |
Visual design. |

03







04















05







05