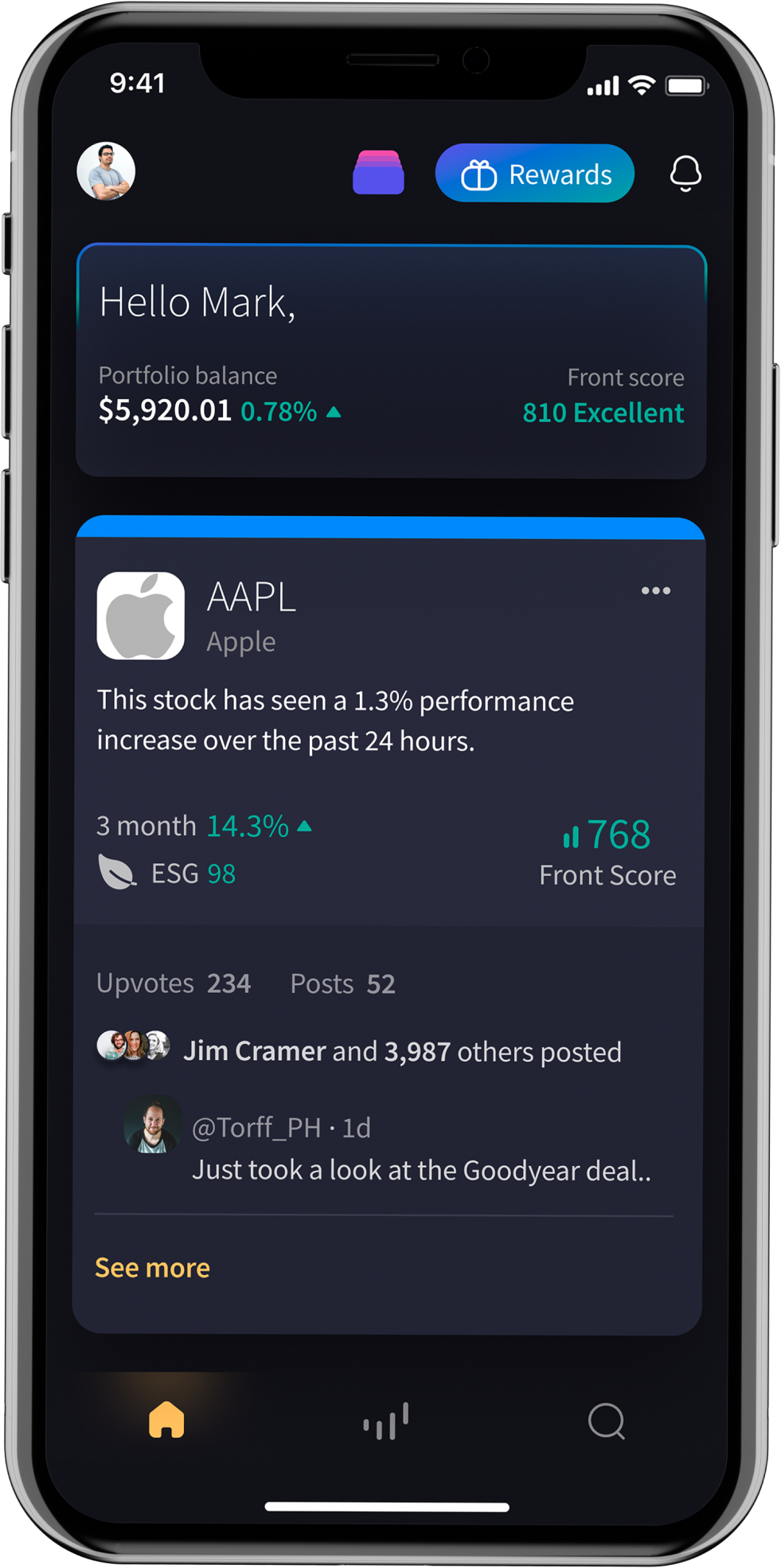
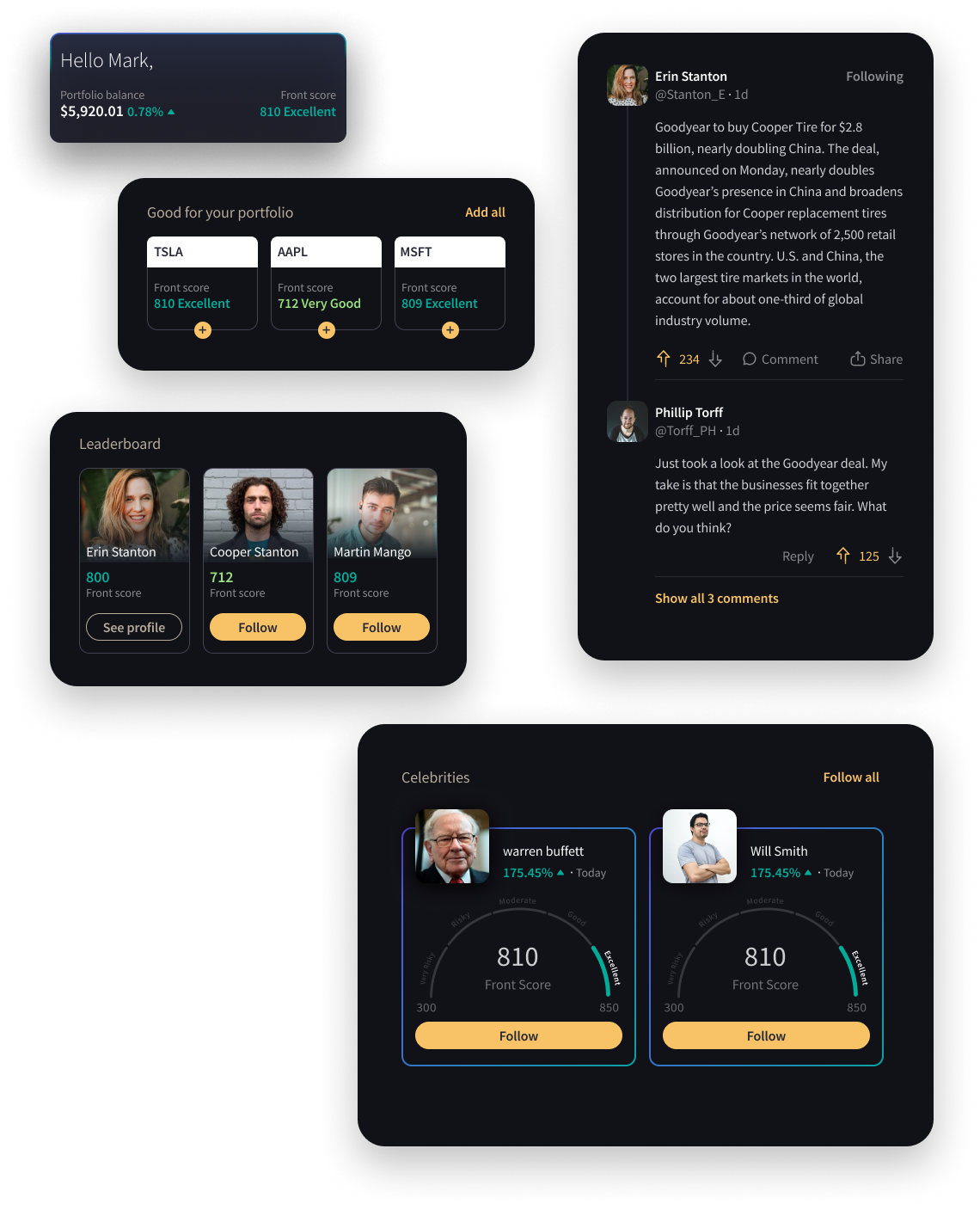
In my capacity as the Head of UX, I actively oversaw all facets of the project, delving into data, feedback, and user testing results. The identification of a user task issue on our home feed prompted me to personally spearhead the project.
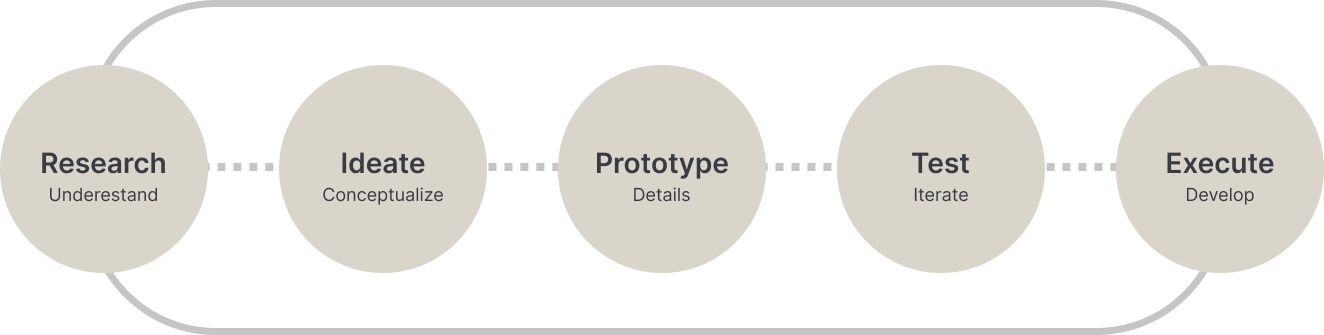
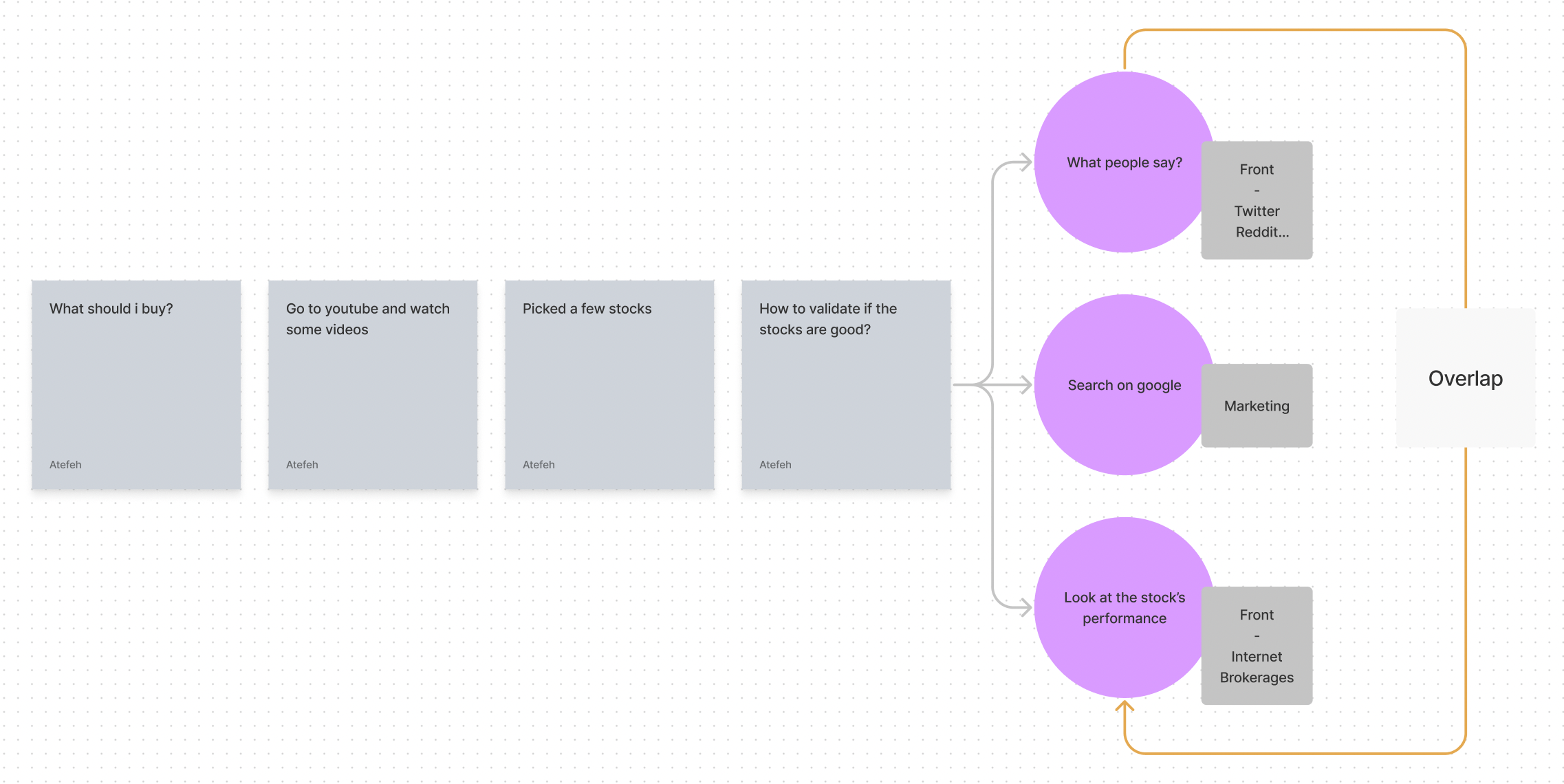
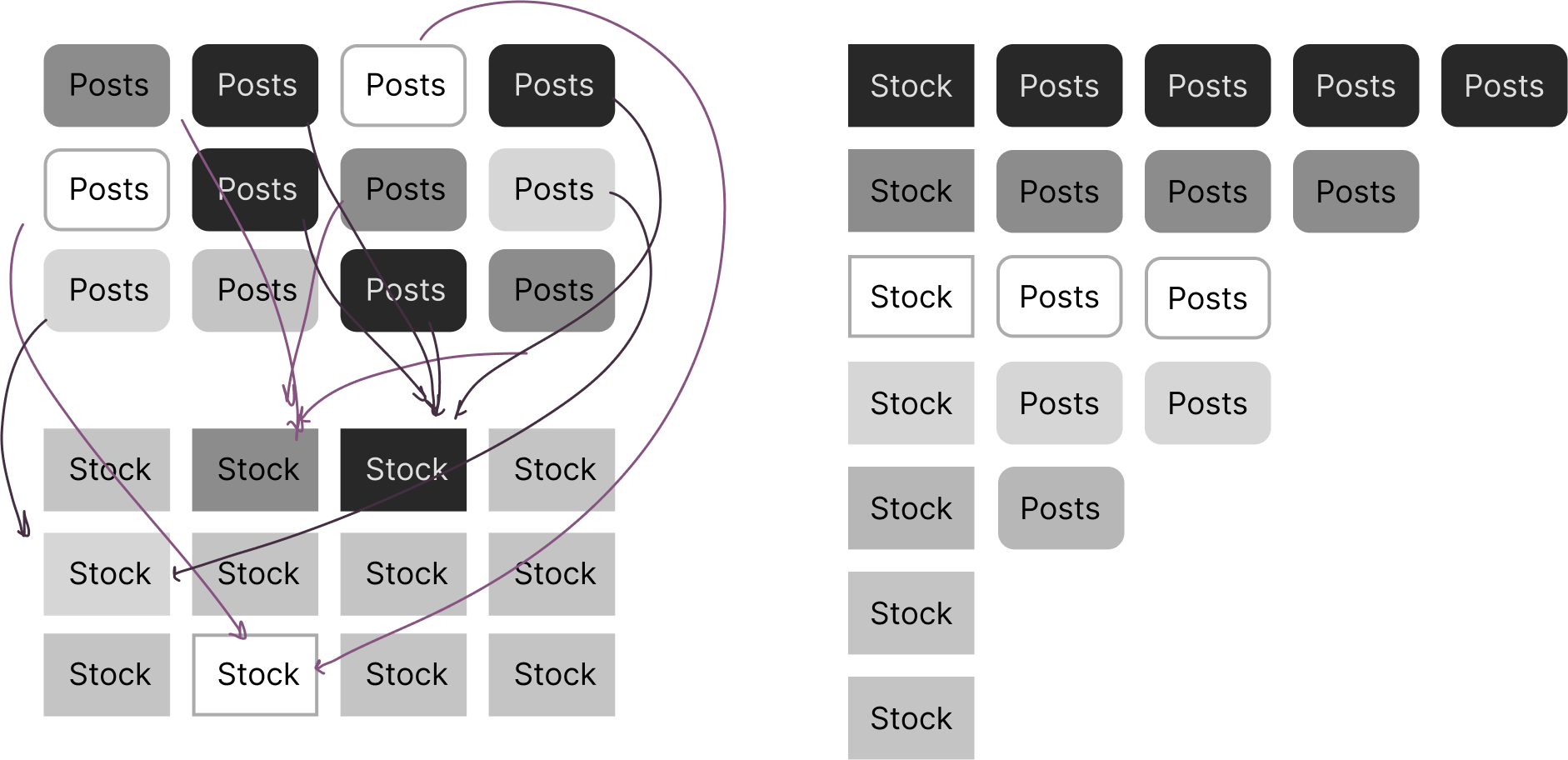
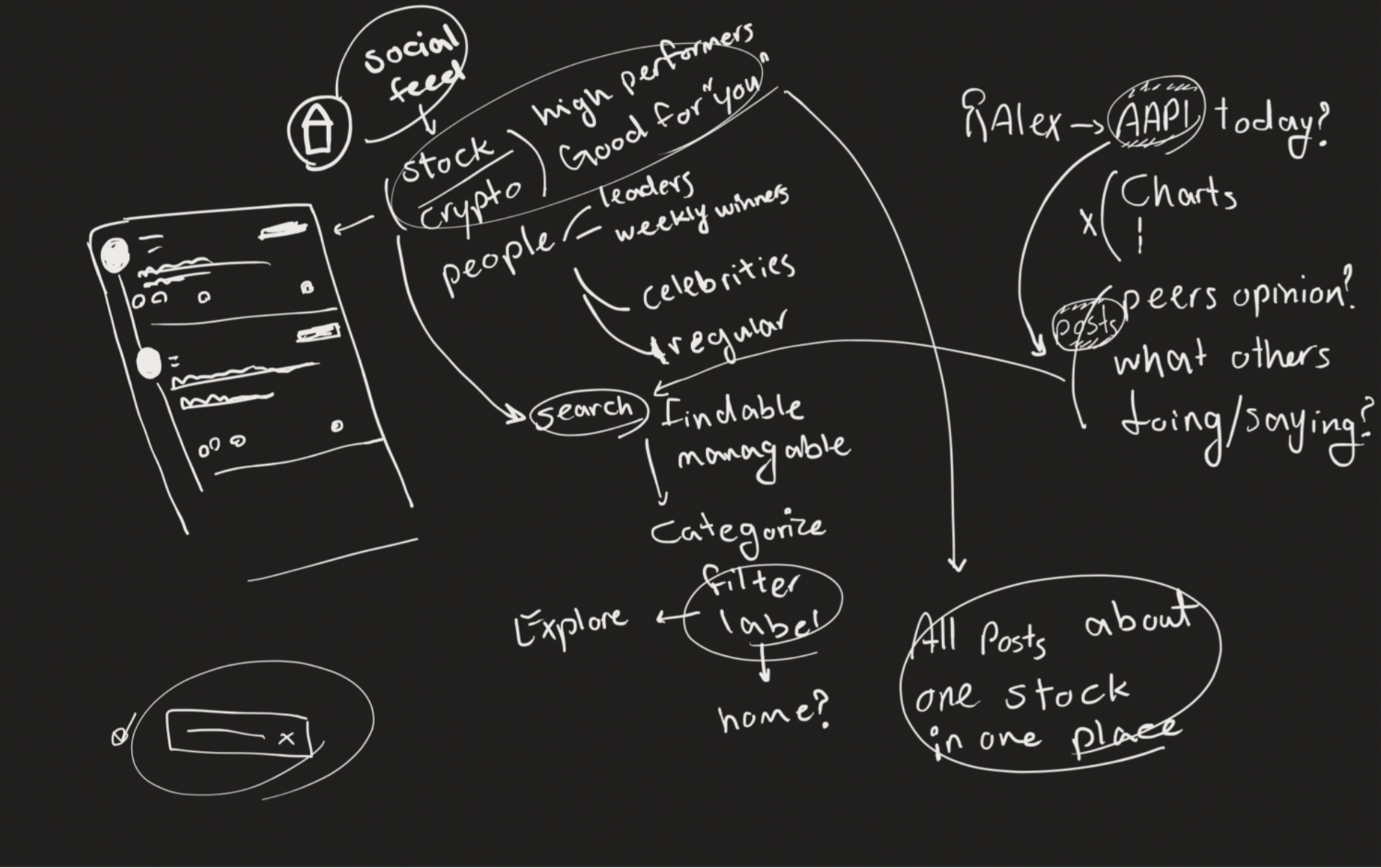
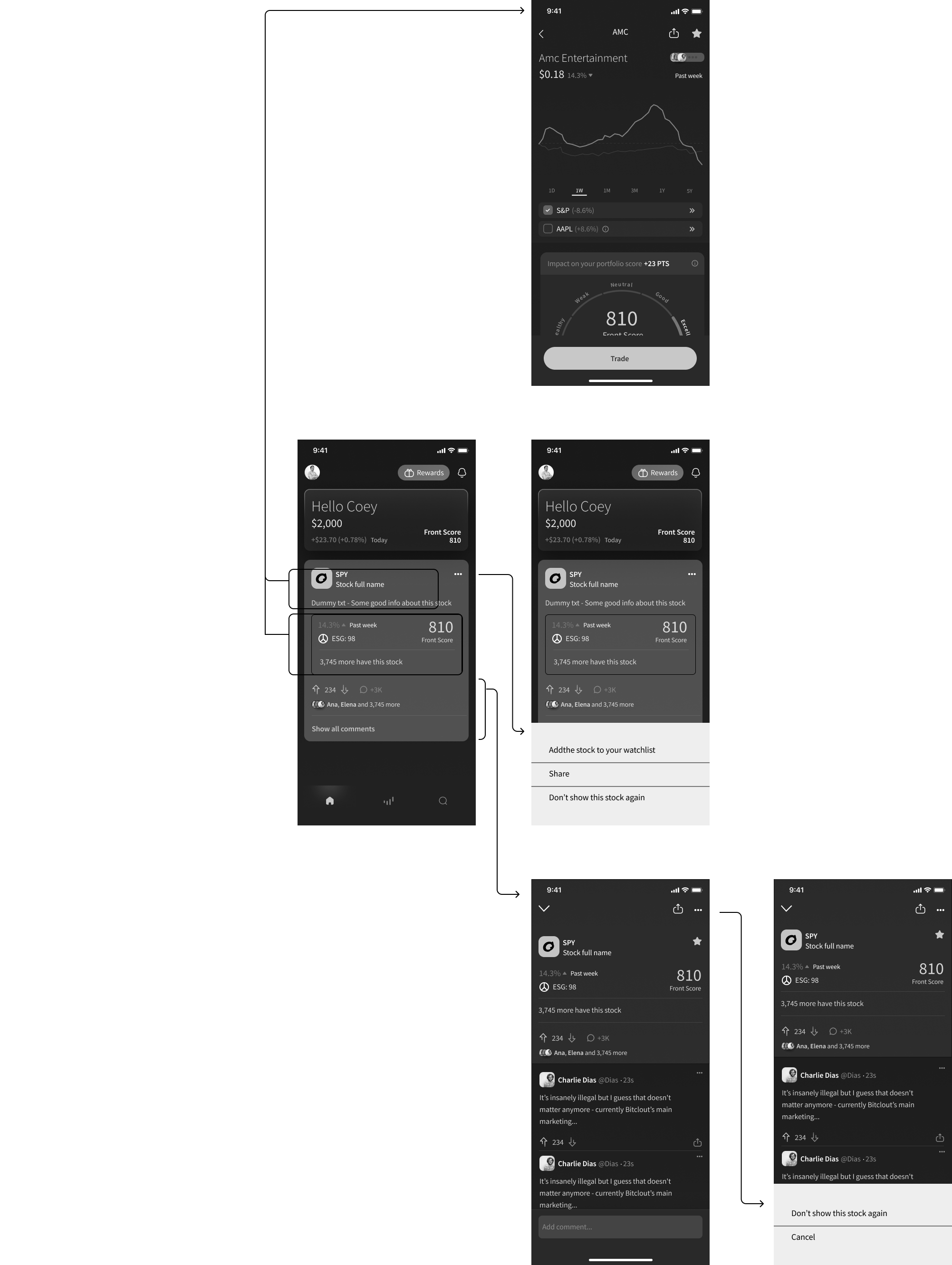
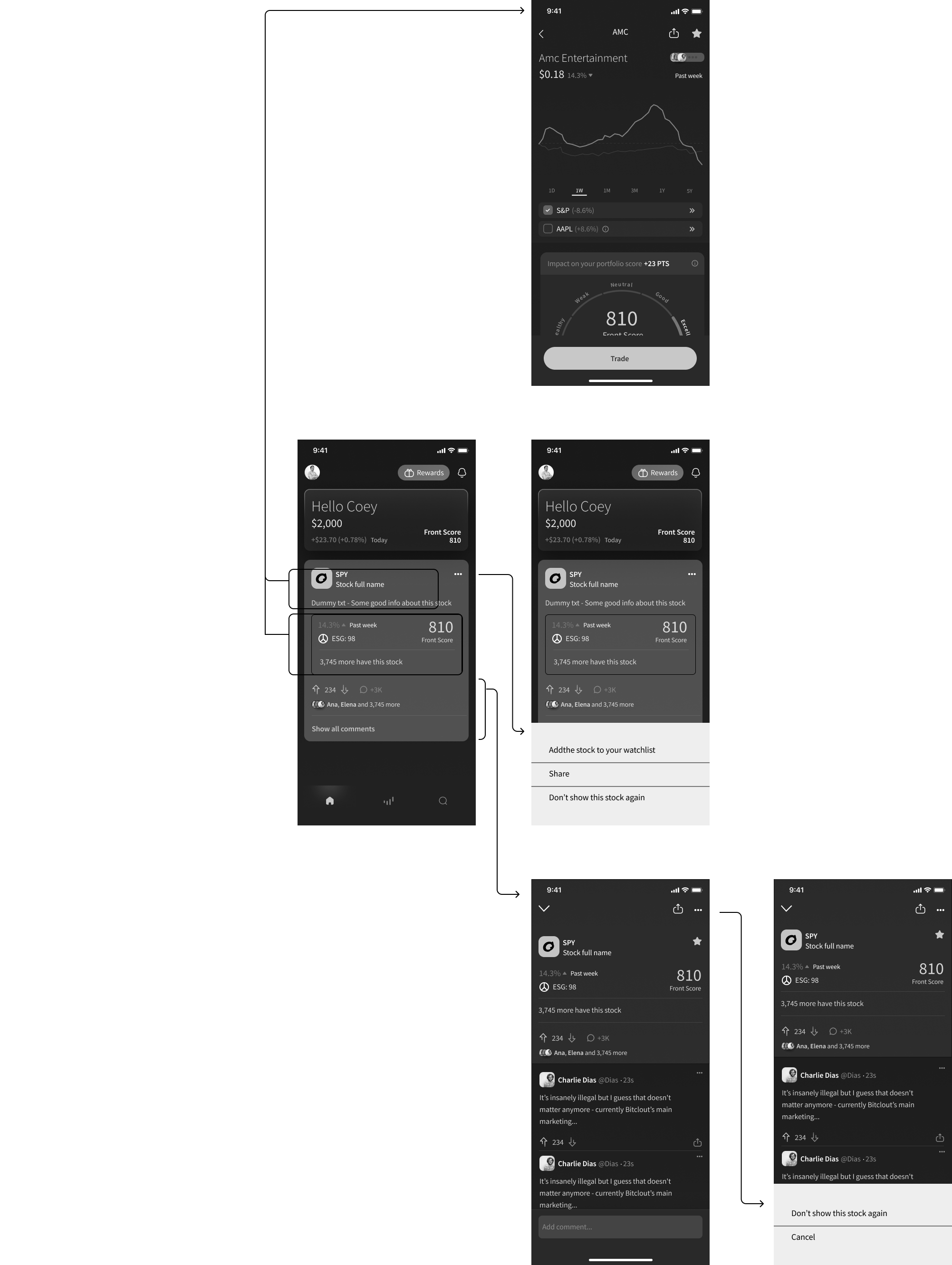
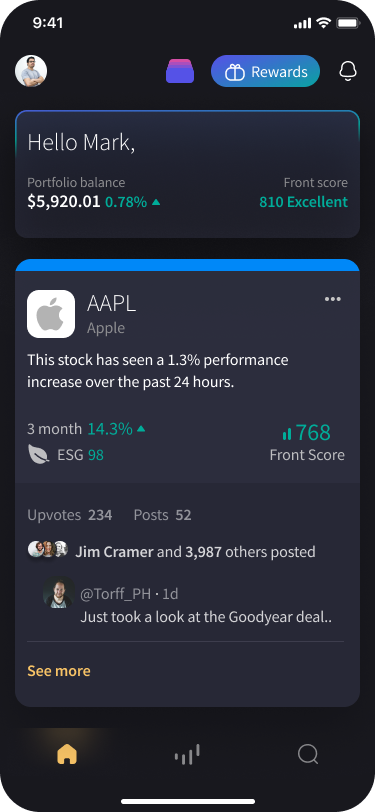
I played a hands-on and integral role in shaping the project's design direction. Collaborating directly with the team, I engaged in problem discovery and ideation, personally steering the UX process from its inception to the creation of high-fidelity wireframes.
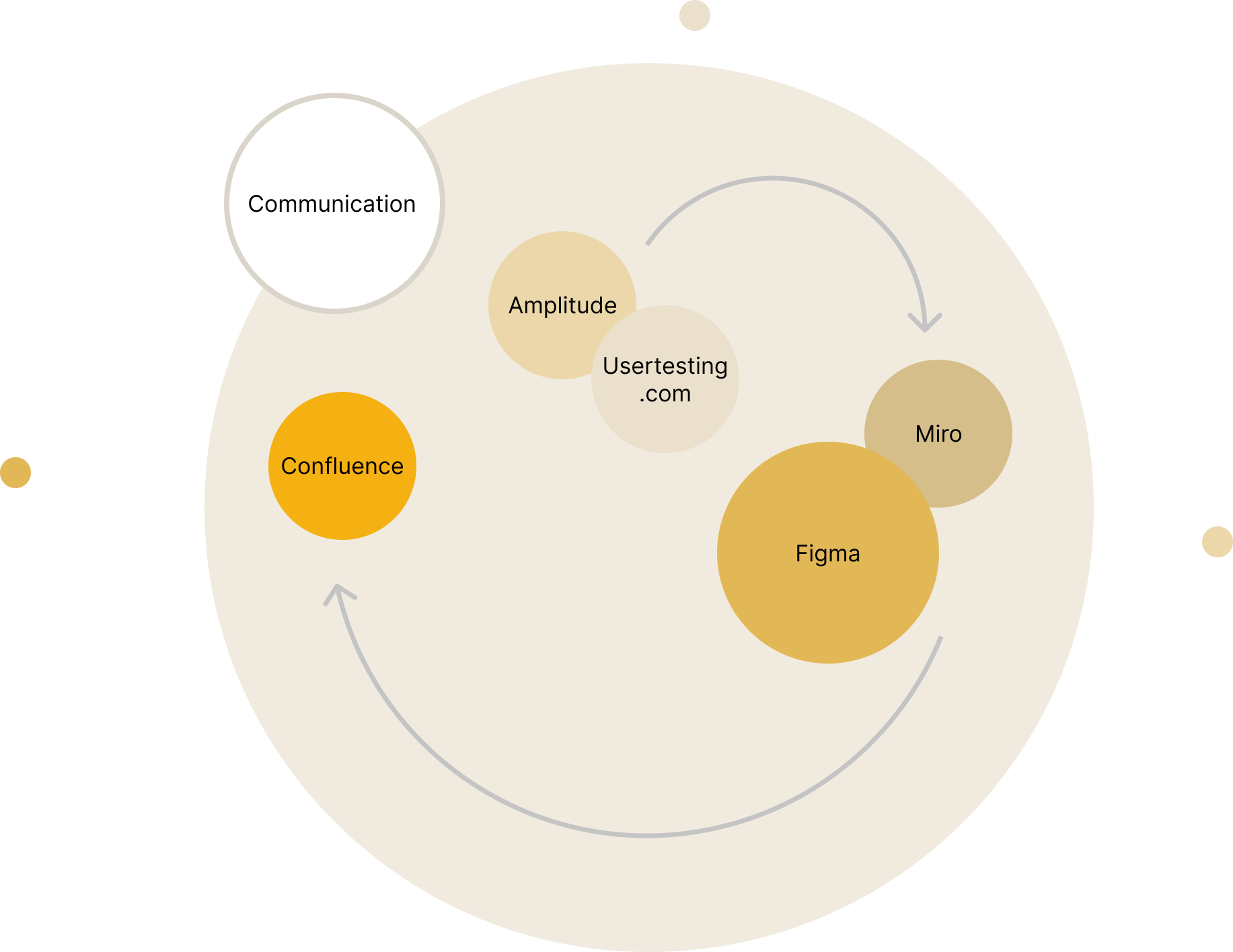
My involvement extended beyond the conceptual phase, as I worked closely with the CEO, marketing, and development teams at various levels. This hands-on approach ensured that the project not only reached its full potential but also meticulously adhered to constraints throughout its development.